阿里图标库Iconfont-国内功能很强大且图标内容很丰富的矢量图标库,提供矢量图标下载、在线存储、格式转换等功能。阿里巴巴体验团队倾力打造,设计和前端开发的便捷工具
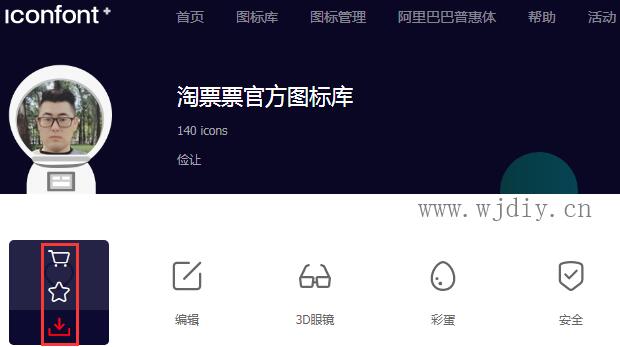
1.首先在Iconfont-阿里巴巴矢量图标库上面将你需要的图标点击购物车按钮加入“暂存架”
2.选择完所有要用的图标后“存储为项目”,给它命名。然后在“图标管理”-“图标应用项目”中找到这个项目,获取在线链接,把里面的代码复制到CSS中。
3.在HTML中需要使用到图标时,使用iconfont类名。
4.然后你可以通过控制iconfont类的属性改变图标的样式,比如:
.iconfont{ font-family:"iconfont"; font-size:16px; font-style:normal; -webkit-font-smoothing: antialiased; -webkit-text-stroke-width: 0.2px; -moz-osx-font-smoothing: grayscale; padding-left:20px}
就可以在页面中引用和修改了。官网中还列出了使用时候的兼容性问题及其解决方法:Page 2这些图标也可以下载到本地使用。图标都加入暂存架后选择“下载到本地”,会得到以下几个文件:
浏览器打开demo.html可以看到每个图标的Unicode,把iconfont.css里的代码复制到css里面,把下面四个文件放到css可以引用到的文件夹里就可以了。下载使用的一个缺点是添加图标的话要重新把所有图标再下载一遍覆盖原来的文件,如果是在线链接只要重新生成一次链接就好了。
日期:2020年03月17日 00:59:42 星期二 分类:博客资讯 浏览(2756)
本文地址:https://bk.wjdiy.com/zixun/1555.html
声明:本页信息由网友自行发布或来源于网络,真实性、合法性由发布人负责,请仔细甄别!本站只为传递信息,我们不做任何双方证明,也不承担任何法律责任。文章内容若侵犯你的权益,请联系本站删除!
本文地址:https://bk.wjdiy.com/zixun/1555.html
声明:本页信息由网友自行发布或来源于网络,真实性、合法性由发布人负责,请仔细甄别!本站只为传递信息,我们不做任何双方证明,也不承担任何法律责任。文章内容若侵犯你的权益,请联系本站删除!
相关阅读


发表评论(留言|咨询)